[et_pb_section fb_built=”1″ theme_builder_area=”post_content” _builder_version=”4.14.2″ _module_preset=”default”][et_pb_row _builder_version=”4.14.2″ _module_preset=”default” theme_builder_area=”post_content”][et_pb_column _builder_version=”4.14.2″ _module_preset=”default” type=”4_4″ theme_builder_area=”post_content”][et_pb_text _builder_version=”4.14.2″ _module_preset=”default” theme_builder_area=”post_content” hover_enabled=”0″ sticky_enabled=”0″]
Halo Sahabat TI
Sering sekali mahasiswa yang baru terjun ke dunia programing kebingungan software apa yang akan membuat mereka lebih semangat lagi dalam belajar koding. Kemudian bagaimana caranya meskipun masih pemula tetapi bisa terlihat seperti professional programmer.
Nah,di sini mimin akan mengenalkan aplikasi yang sangat popular di kalangan professional programmer kepada Sahabat TI dan teman-teman semua.
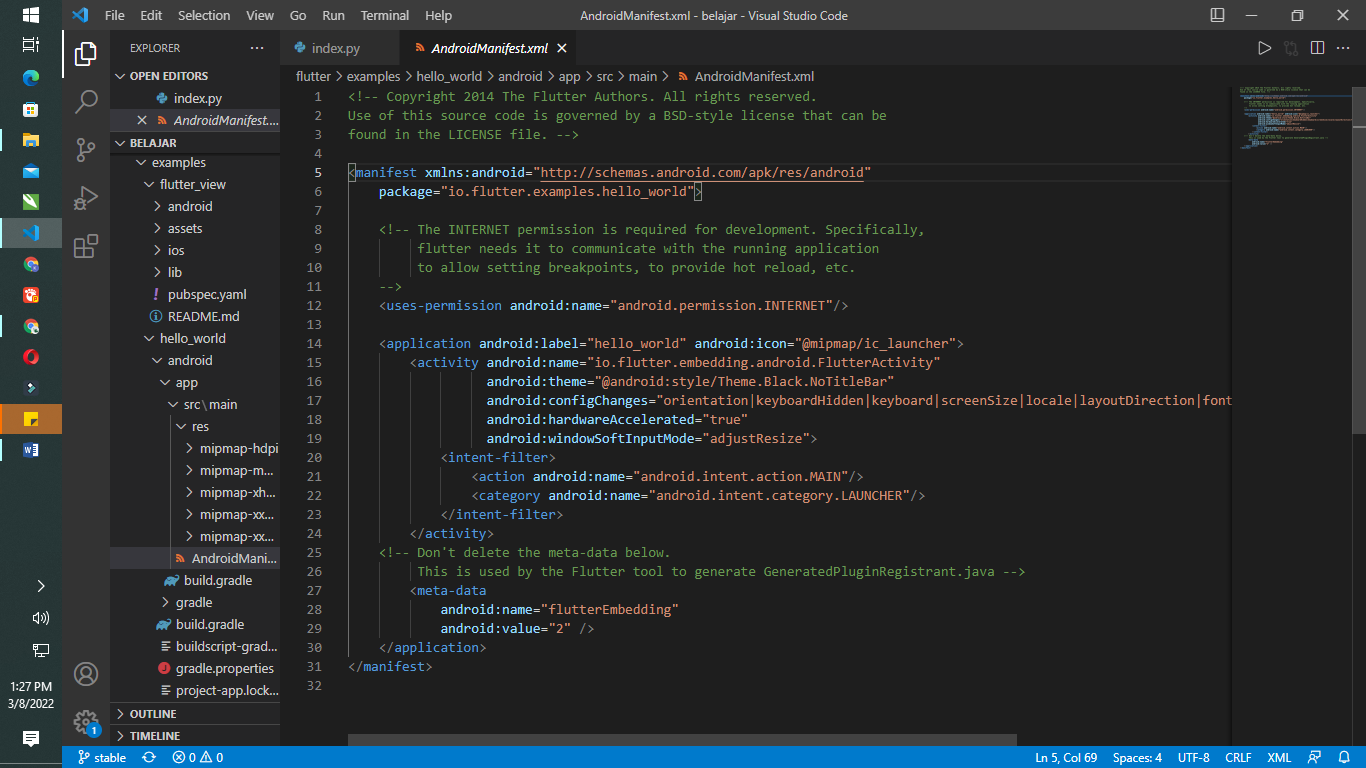
Pengertian Visual Studio Code
Visual studio Code merupakan aplikasi cross platform yang dapat digunakan berbagai sitem operasi seperti windows, Linux, dan Mac OS. VS Code termasuk software yang ringan namun kuat editor sumbernya dengan deskop. Menggunakan berbagai macam bahasa pemprograman seperti Java, JavaSkrip, Go, C++, dan masih banyak yang lainnya. Komponen dari Visual Studio juga sama seperti yang digunakan di Azura DevOps. Visual Studio memiliki lintas platform kode editor yang ringan, dapat digunakan oleh siapa saja untuk membuat atau membangun aplikasi web.
Komponen Pada Visual Studio Code
- Customize : Digunakan untuk menambahkan ekstensi bahasa pemprograman. konfigurasi dan kustomisasi template dengan menambahkan ekstensi bahasa pemprograman maka kita tidak perlu selalu mengingat fungsi bahasa
- Command Palette: command palette menyediakan banyak akses perintaj , kita bisa memberikan perintah editor membuka file,mencari file dan sebagainya dengan cepat dan mudah.untuk membuka commad palette bisa dengan tekan Ctrl+Shift+p.
- Integreted Terminal: Integrital Terminal digunakan untuk mengeksekusi skrip di editor.Kita bisa mengeksekusi skrip editor secara langsung di terminal tanpa harus membuka terminal tambahan , in i adalah salah satu kelebihan dari visual studio code.
- Extention: extention adalah fungsi tambahan dalam ynag berfungsi untuk memperluas kemampuan dari editor yang dapat membantu developer dalam melakukan programing.
- Search: Fitur search Visual Studio Cpde juga sangat cepat nya kemudahan yang diberikan selain kecepatan query pencariam data juga dia akan mencari sampai ke level kontennya
- Grid Editor Layout: Kita juga mudah dalam menejemen layod visual studio code , kita dapat dengan mudah mengatur grup editor dalam tata letak apapun baik secara vertikal maupun horizontal.
- Color Themes : Color Themes digunakan untuk memodifikasi warna dalam antarmuka Visual studio Code agar sesuai dengan selera yang diinginkan , caranya dengan pilih File >Prefences>Color Theme , lalu geser cursor keatas dan kebawah untuk memilih tema yang diinginkan.
- Cloud Enviroment: Kita juga bisa melakukan sesuatu di lingkungan cloud melalui Visual Studio Code seperti membuat databes , melakukan perintah , insert, update , delete , dan sebagainya di cloud.
Macam Macam Extention pada Visual studio Code
- Live server: memungkinkan kita untuk memuat ulang halaman web secara otomatis ketika kamu mengubah di Visual Studio Code.
- GitLens: GitLtns membantu kita untuk memvisualisasikan kepengarangan kode sekilas memalui anotasitanpa hambatan.
- Prettier (Code Formatter ): Digunakan untuk menata format code prettier mendorong gaya penulisan code yang konsisten dengan memprasing kode anda dan memencetnya kembali dengan aturannya sendiri.
- Auto Rename Tag: Auti rename tag membantu kita ketika ingin mengganti sebuah tag dan juga untuk mengganti tag pembuka dan tag penutub bersamaan pada HTML dan XML.
- Beautify : Beautify membantu anda dalam formatting codingan kita , kita tidak perlu merapikan codingan kita secara manual cukup dengan extention ini akan otomatis terformat.
- Open In Browser :Digunakan untuk membuat langsung project anda pada browser.
- CSS Peak : berguna untuk melihant sebuat element HTML , yang terkena CSS , CSS Peak juga sangat mempermudah bagi web designer.
- Indent Rainow : Digunakan untuk untuk membantu kita memberikan warna dan juga mengelompokkan warnai sesuai tag awal dari struktur dari pemprograman yang kita buat .
- SQL server : adalah extention dimana kita adalah seorang databes engier SQL server , extention ini juga mempermudah anda bekerja dalam Visual studio Code.
Kelebihan Visual Studio Code
- Mudah untuk mengelola extention
- Memiliki extention yang banyak
- Kontribusi tampilan
- Dukungan bahasa
- Text editor Gratis
- Dapat membuat Snippet sendiri
Dengan berbagai paparan di atas mimin berharap Sahabat TI bisa semakin giat dalam belajar agar bisa sukses dikemudian hari.
Referensi
https://www.gamelab.id/news/468-mengena-visual-studio-code
https://en.m.wikipedia.org/wiki/Visual_Studio_Code
https://ngodingdata.com/mengenal-editor-visual-studio-code-sebagai-tool-koding/
https://www.iltekkomputer.com/10-extension-visual-studio-code-untuk-pemula/
http://roniandarsyah.poltekpos.ac.id/2020/07/extension-wajib-pada-visual-studio-code.html?m=1
https://www.initekno.com/kumpulan-extensions-vscode/
[/et_pb_text][/et_pb_column][/et_pb_row][/et_pb_section]